Подключение и использование OLED дисплея на базе чипа SSD1306
Органический светодиод (англ. organic light-emitting diode, сокр. OLED) — полупроводниковый прибор, изготовленный из органических соединений, эффективно излучающих свет при пропускании через них электрического тока.
Данный дисплей имеет разрешение 128x64 и позволяет отображать геометрические фигуры, текст и даже графику. Статья для любого дисплея на базе чипа SSD1306.

В данной статье мы подключим такой дисплей к плате Arduino и научимся выводить на него текст и изображения
Подготовка
Нам потребуется:
- Arduino UNO или любая другая плата для управления дисплеем
- OLED дисплей
- В нашем случае пины дисплея распаяны по 8 в 2 ряда, что затрудняет использование его на макетной плате, поэтому понадобятся соединительные провода Папа-Мама, например вот эти
- Макетная плата и джамперы по вкусу
Подключение
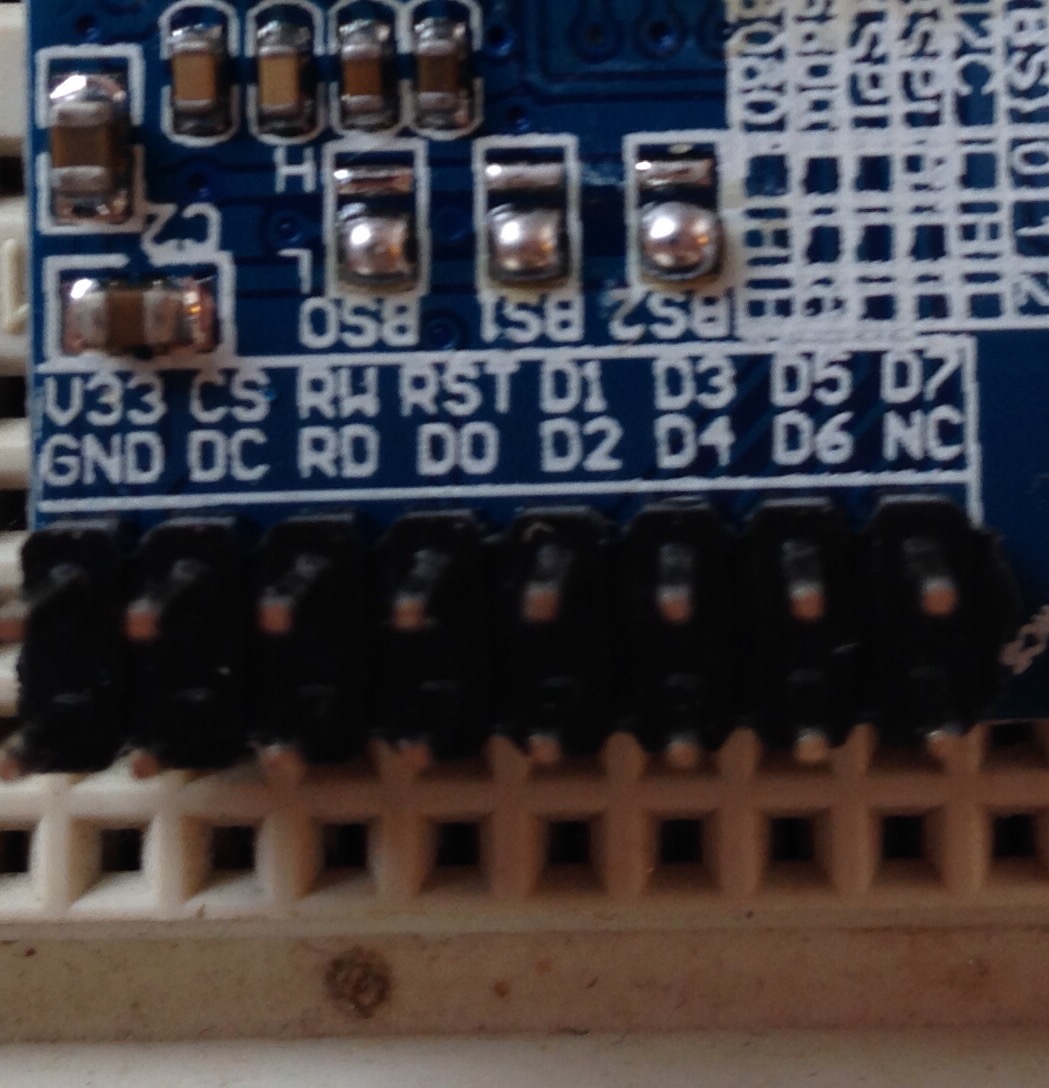
Все выходы на дисплее помечены, запутаться сложно:

V33 выход подключите к 3.3V выходу питания от Arduino. Главное не перепутать с 5V.
GND к земле.
Самих выходов для управления дисплеем 5 штук. Подключить их нужно следующим образом:
| Пин дисплея | Пин Arduino |
|---|---|
| RST | 13 |
| CS | 12 |
| DS | 11 |
| D0 | 10 |
| D1 | 9 |
Программирование
Для работы с дисплеем будем использовать библиотеку https://github.com/adafruit/Adafruit_SSD1306 Но одной её будет недостаточно: необходимо еще поставить https://github.com/adafruit/Adafruit-GFX-Library
#include <SPI.h>
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#define OLED_MOSI 9
#define OLED_CLK 10
#define OLED_DC 11
#define OLED_CS 12
#define OLED_RESET 13
Adafruit_SSD1306 display(OLED_MOSI, OLED_CLK, OLED_DC, OLED_RESET, OLED_CS);
#define amperkot_logo_width 28
#define amperkot_logo_height 44
static const unsigned char PROGMEM amperkot_logo_bits[] = {
0x60, 0x00, 0x60, 0x00, 0xe0, 0x00, 0x70, 0x00, 0xe0, 0x01, 0x70, 0x00,
0xe0, 0xff, 0x7f, 0x00, 0xe0, 0xff, 0x7f, 0x00, 0xe0, 0xff, 0x7f, 0x00,
0xe0, 0xff, 0x7f, 0x00, 0xe0, 0xff, 0x7f, 0x00, 0xe0, 0xff, 0x7f, 0x00,
0xe0, 0xff, 0x7f, 0x00, 0xf8, 0xff, 0xff, 0x01, 0xf0, 0xff, 0xff, 0x00,
0xf0, 0xff, 0xff, 0x00, 0xf8, 0xff, 0xff, 0x01, 0xe0, 0xff, 0x7f, 0x00,
0xe0, 0xff, 0x7f, 0x00, 0xe0, 0xff, 0x7f, 0x00, 0xe0, 0xcf, 0xff, 0x00,
0xf0, 0x0f, 0xff, 0x00, 0xf8, 0x07, 0xf8, 0x01, 0xf8, 0x07, 0xfc, 0x01,
0xfc, 0x07, 0xfc, 0x03, 0xfc, 0x03, 0xfc, 0x03, 0xfe, 0x03, 0xfe, 0x07,
0xfe, 0x03, 0xff, 0x07, 0xfe, 0x03, 0xff, 0x07, 0xfe, 0x83, 0xff, 0x07,
0xfe, 0x81, 0xff, 0x07, 0xff, 0xc0, 0xff, 0x0f, 0xff, 0xc0, 0xff, 0x0f,
0xff, 0xc0, 0xff, 0x0f, 0xff, 0x00, 0xff, 0x0f, 0xff, 0x01, 0xfc, 0x0f,
0xff, 0x07, 0xf0, 0x0f, 0xff, 0xff, 0xf0, 0x0f, 0xff, 0xff, 0xf0, 0x0f,
0xfe, 0xff, 0xf8, 0x0f, 0xfe, 0xff, 0xfc, 0x07, 0xfe, 0x7f, 0xfc, 0x07,
0xfe, 0x7f, 0xfc, 0x07, 0xfe, 0x3f, 0xfe, 0x07, 0xf8, 0x3f, 0xff, 0x01,
0xf8, 0x3f, 0xff, 0x01, 0x80, 0x1f, 0x1f, 0x00 };
void setup()
{
display.begin(SSD1306_SWITCHCAPVCC);
display.drawXBitmap(128 / 2 - amperkot_logo_width / 2, 0, amperkot_logo_bits, amperkot_logo_width, amperkot_logo_height, 1);
display.display();
display.setTextSize(2);
display.setTextColor(WHITE);
display.setCursor(18,50);
display.write(65);
display.write(109);
display.write(112);
display.write(101);
display.write(114);
display.write(107);
display.write(111);
display.write(116);
display.display();
}
void loop()
{
}
Именно этот код рисует на экране логотип и надпись "Amperkot" под ней. Давайте теперь разберемся, что к чему.
Логотип содержится в массиве amperkot_logo_bits и пока не совсем понятно, как этот набор невнятной информации может на экране приобретать смысл в виде готового изображения, а самое главное, как можно загружать свои собственные изображения. Обо всем по порядку.
Компьютерное изображение это ничто иное как массив байт. На каждый пиксель изображения приходится один байт информации, который содержит в себе значение цвета этого пикселя.

Чем больше разрешение изображения, тем больше байт требуется, чтобы описать каждый из пикселей. Очевидно, что слишком большое изображение будет весить очень много, поэтому были придуманы различные форматы, вроде JPG, которые позволяют оптимизировать изображение и не кодировать его просто как массив байт, но сейчас не об этом, вернемся к изображению для дисплея.
Например, мы хотим отобразить на экране изображение размером 20x20 пикселей. Это значит, что наш массив с изображением будет состоять из 400 элементов. Пройдясь по каждому элементу и подсветив нужные пиксели, мы увидим на экране изображение.
Но есть одна хитрость. Дело в том, что массив у нас одномерный, а изображение двухмерное: у него есть ширина и высота. Именно для этого для каждого изображения необходимо хранить информацию о том, какого оно размера
#define amperkot_logo_width 28 #define amperkot_logo_height 44
Как сделать свое изображение
В сети есть множество инструментов для преобразования изображений в массив байт. Какие-то из них нужно устанавливать, есть даже те, что работают онлайн. Кстати, такой формат изображений называется X-Bitmap, а в редакторе GIMP есть даже поддержка данного формата.
Итак, запускайте GIMP и рисуйте свое будущее изображение. Сразу же имейте ввиду, что изображения больше разрешения экрана (128x64) не имеют смысла, так как не влезут в него, но будут занимать место в памяти.
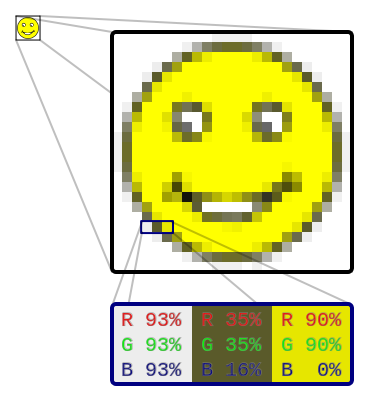
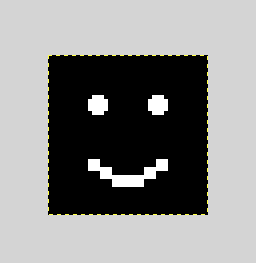
Давайте нарисуем смайлик.
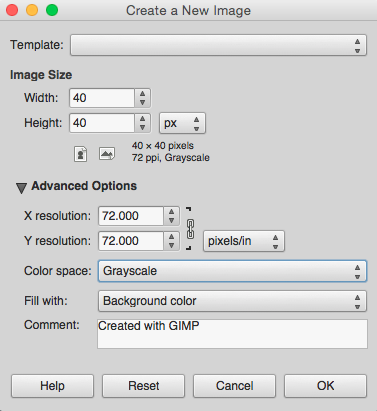
Создайте новое изображение размером 40x40 и выставьте цветность Grayscale

Залейте фон черным цветом и с помощью инструмента Карандаш нарисуйте смайлик белым цветом.

Нажмите Export As... И сохраните файл с разрешением xbm с настройками по-умолчанию. Теперь если открыть этот файл в любом текстовом редакторе, то можно наблюдать его содержимое:
#define smile_width 40
#define smile_height 40
static unsigned char smile_bits[] = {
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xc7, 0xff, 0xe3, 0xff, 0xff, 0x83, 0xff, 0xc1, 0xff,
0xff, 0x83, 0xff, 0xc1, 0xff, 0xff, 0x83, 0xff, 0xc1, 0xff, 0xff, 0xc7,
0xff, 0xe3, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xe3,
0xff, 0xc7, 0xff, 0xff, 0xe3, 0xff, 0xc7, 0xff, 0xff, 0x03, 0xff, 0xc0,
0xff, 0xff, 0x1f, 0xff, 0xf8, 0xff, 0xff, 0x1f, 0x00, 0xf8, 0xff, 0xff,
0xff, 0x00, 0xff, 0xff, 0xff, 0xff, 0x00, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff };
Но переносить этот код в скетч как есть нельзя! Обратите внимание в разнице между декларацией переменных:
static unsigned char
И
static const unsigned char PROGMEM
Это важно! Основная разница в ключевом слове PROGMEM, которая дает понять компилятору, что данную переменную необходимо хранить во flash памяти, а не в SRAM. Подробнее про PROGMEM можете прочитать тут.
Вывод текста
С самым сложным разобрались, теперь рассмотрим способ вывода текста на экран дисплея. Для того, чтобы вывести какой-нибудь символ, то необходимо знать его ASCII код и использовать функцию write()
display.write(65);
Данный код выведет букву A.
Данная статья является собственностью Amperkot.ru. При перепечатке данного материала активная ссылка на первоисточник, не закрытая для индексации поисковыми системами, обязательна.

Комментарии